さあ、第4回目の演習です。
少し順番を変えて、早速
AfterEffectsを触ってみましょう。
前回やったPhotoshopでのアルファチャンネルでの合成と簡単なアニメーションを作ってみましょう!
個人制作の流れを作ると同時にいろいろな知識を増やし行きましょう。
データはこちらからダウンロードしてください。
今日はAfterEffectsで簡単なアニメーションを作ってみましょう!
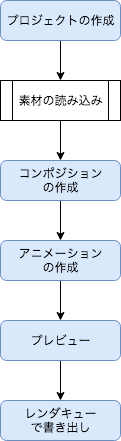
AfterEffectsのワークフロー
AfterEffectsの作業の流れを説明します。
1プロジェクトの新規作成
[ファイル]メニュー/[新規]→[新規プロジェクト]を選択します。
または、ショートカットコマンドの Ctrl + Alt + N キー(Windows)または Command + Alt + N キー(Mac OS)を入力します。

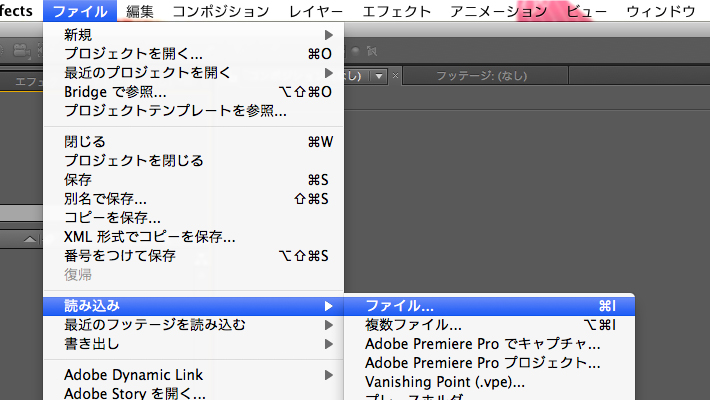
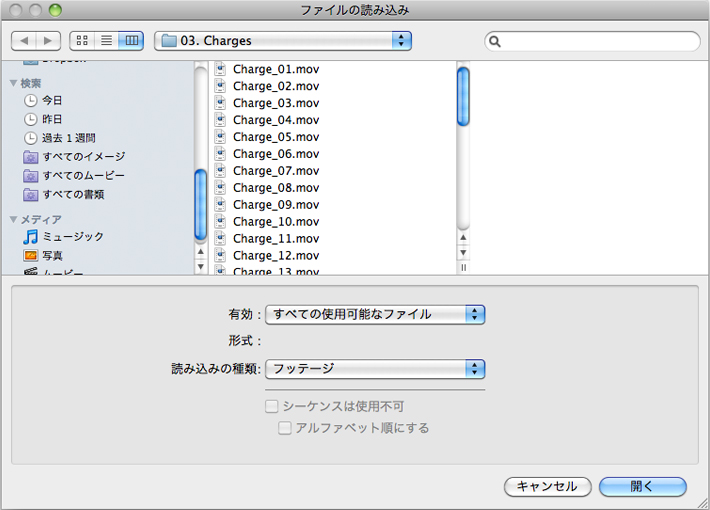
2素材の読み込み
素材の読み込み方はいくつかあります。
1 )ファイル]メニューの中の[読み込み]→[ファイル…]を選択
「プロジェクトパネル」内をダブルクリック


2 )「プロジェクトパネル」に素材ファイルをドラッグ&ドロップ

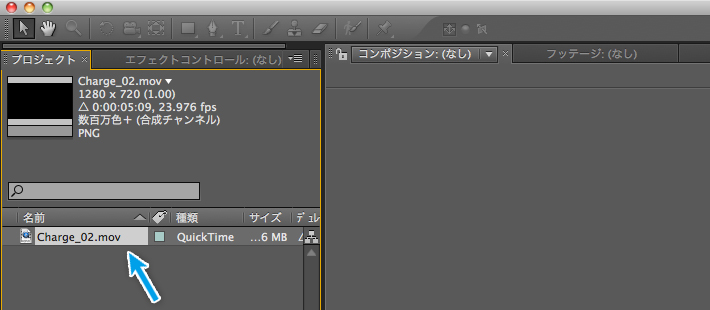
「プロジェクトパネル」に素材が読み込まれます。

フッテージとコンポジション
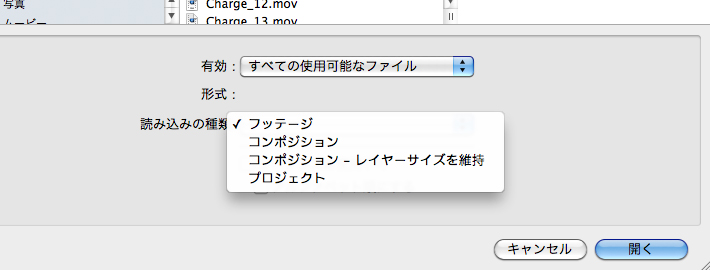
ファイル読み込みの時に必ず種類の違いがあります。
「フッテージ」と「コンポジション」です。
「フッテージ」は読み込んだ素材を指します。
「コンポジション」とは読み込んだ素材「フッテージ」をレイヤーとして重ねたりする作業領域を指します。

レイヤー構造を持ったPhotoshopファイルやIllustratorファイルを、レイヤーを保持したまま、同位置、同サイズで読み込みます。
*「レイヤー」とは?
helpx.adobe.com
After Effects でのレイヤーの作成https://helpx.adobe.com/jp/after-effects/using/creating-layers.htmlAfter Effects のレイヤーについて学習し、プリコンポジションレイヤー、ビデオおよびオーディオレイヤー、調整レイヤーなどのレイヤーを作成して操作します。
3コンポジションの作成と設定(変更)
「コンポジション」とは読み込んだ素材「フッテージ」をレイヤーとして重ねたりする作業領域を指します。
作業時には必ず「コンポジション」を作成します。
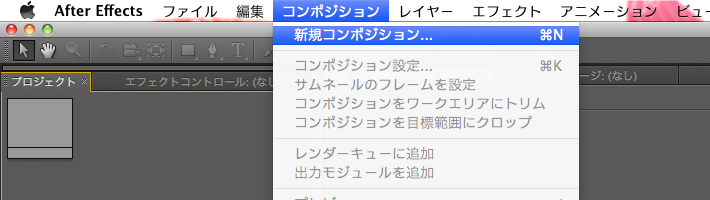
[コンポジション]メニューの中の[新規コンポジション…]を選択

または、「プロジェクトパネル」下部にある「新規コンポジションを作成」ボタンからでも作成できます

ダイアログが出ますので、目的に合わせて設定をし「OK」ボタンを押します。
ここでの設定はあとでも変更することができます。

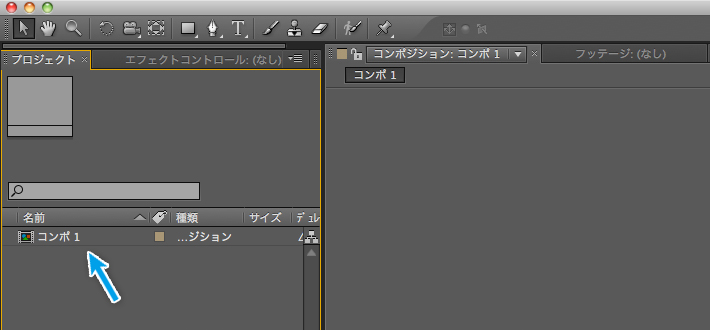
「プロジェクトパネル」にコンポジションが作成されます。

4アニメーションの作成
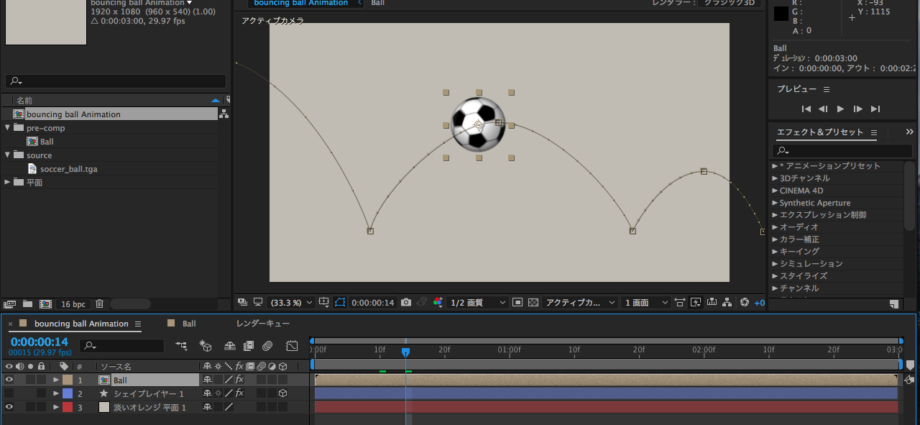
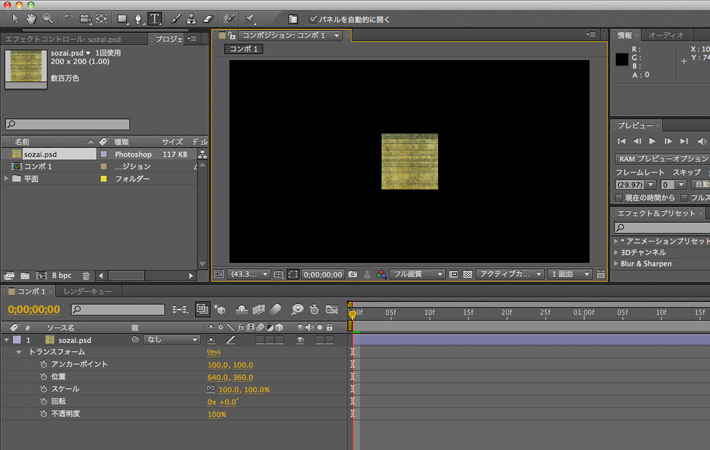
では、実際にキーフレームを使ったアニメーションを作っていきましょう。素材ファイルをコンポジションに入れ、「タイムラインパネル」のレイヤーから「トランスフォーム」を開きます。

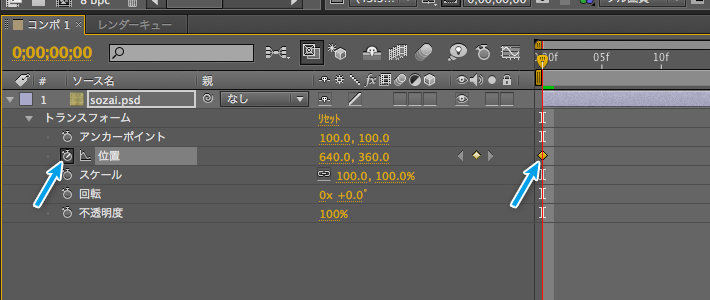
「トランスフォーム」の中に、「位置」のプロパティがありますが、その「位置」の左にある「ストップウォッチ」ボタンをクリックします。するとタイムライン上に「キーフレーム」が追加されます

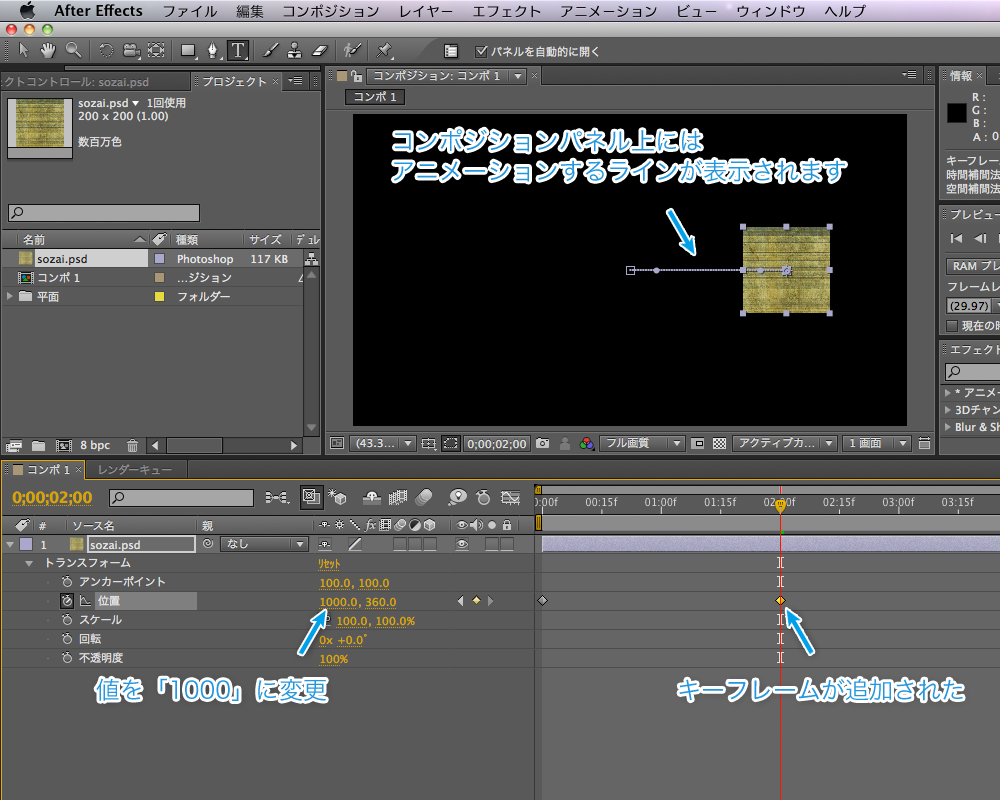
「タイムラインパネル」の時間インジケータを2秒のところに移動させ、「位置」プロパティのX軸の値を変更します。ここではX軸の値を「1000」に変更します。変更するとタイムライン上にキーフレームが追加されます。
キーフレームが2点できたので、この2点間はアニメーションされます。時間インジケータを移動させてみて、アニメーションできているかどうか確認してみましょう。
これで”X軸の値が640から1000まで2秒で動く”というアニメーションができました

アニメーションを削除するには、アニメーションを適用しているプロパティの「ストップウォッチ」ボタンを押し、キーフレームを一気に削除するか、キーフレームを個別に選択し、「Delete」キーで削除してください
5プレビュー
プレビューパネルにある再生ボタンを押すと編集中のタイムラインをプレビュー再生し動きを確認することができます

キーボードの『Space』キーで『再生』/『停止』ができます
6レンダーキューでの書き出し (CC2018以降は 後述、”特記事項 Adobe Media Encoderキュー”での書き出しを使ってください!)
出来上がったアニメーションを書き出すことをレンダリングと呼び、ここでは「レンダーキュー」を使用して書き出していきます。「レンダーキュー」は複数のキュー(処理)を並べることが可能でバッチ処理と言うレンダリング作業を行えます。いくつかアニメーションを作成して、まとめてレンダリングをする時などは便利です。
After Effectsのレンダリング作業は長時間かかることが多いので、いくつも書き出しを行わないといけない場合、レンダーキューにまとめて設定して、夜間にレンダリングして他の作業をするといったことが出来ます。(バッチ処理)
ファイルに書き出したいコンポジションを「タイムラインパネル」から選択します

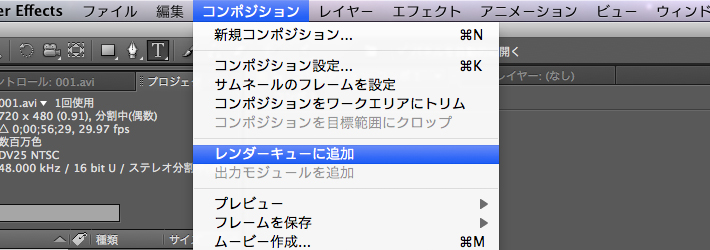
[コンポジション]メニューの[レンダーキューに追加]を選択します

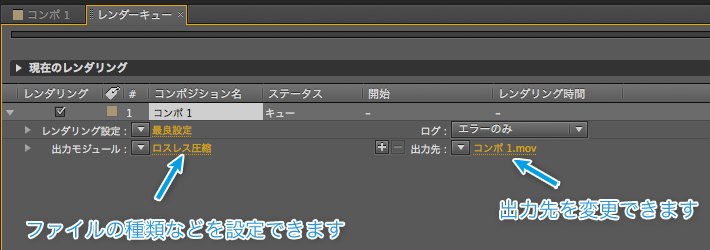
「タイムラインパネル」の「レンダーキュー」にレンダリング情報が追加されます。
レンダリング設定
出力の画質や出力範囲を指定します。アニメーションの画質を下げたり、アニメーションの一部だけをレンダリングすることもできます。
出力モジュール
ファイルの種類などを変更したい場合は、「出力モジュール」で変更できます。
出力先
出力先を指定します
さらにレンダリングしたいコンポジションを追加したい場合は、上記の方法を繰り返し、レンダーキューに追加していきます

「レンダリング」ボタンを押すとレンダーキューに登録されたコンポジションが上から順番にレンダリングされていきます。

特記事項 Adobe Media Encoderキュー
CC2018以降、通常のレンダーキューでは出力のコーデック(圧縮)の種類がなくなってしまった、特に『H.264』の書き出しがないので、別の書き出しが標準となりつつあります。
それは、『書き出し/Adobe Media Encoderキューに追加』でAdobe Media Encoderを立ち上げて、書き出すことが通常になってきました。
今日はその方法を教えます。
書き出したい『コンポジション』を選択しておき、
Topメニュー『ファイル/書き出し/Adobe Media Encoderキューに追加』を選択して、
Adobe Media Encoderを立ち上げます。
書き出しの設定、書き出しのファイル名などを設定します。
書き出しのファイル形式は『H.264』にしておきましょう。
右端の『▷』ボタンでレンダリングを開始します。
終了すると、『✔』マークが現れ、作業は終了となります。
以上でAfterEffectsの作業の流れは終了です。
さて、After Effectsで覚えなくてはいけないことはざっと次の通りです。これらをマスターすれば合成やエフェクト、AEでおこなうアニメーションなどはひと通りできるようになると思います。今日から少しづつ、これらのことを学んでいきますが、講義の回数から見てこのすべてを網羅することはできません。自分でもやってみることをお勧めします。
合成エフェクトの基礎 ーAfterEffectsの基礎ー
- RGBチャンネルとαチャンネル(アルファ・チャンネル)、マスクチャンネル
- レイヤー(階層構造)
- 描画(合成)モード
- コンポジション
- キーフレーム アニメーション/グラフエディター
- ヌルオブジェクト(ダミーオブジェクト)
- プリコンポーズとネスト化(親子関係)
- トラックマット
- レンダリング、ファイル書き出し
- 画像の調整
- エフェクトフィルター
- シェイプレイヤー/シェイプマスク
- テキストツール
- エクスプレッション
- カメラ、ライトオブジェクト、3Dレイヤー
- トラッキング(2D/3D)
そして、今日 はAfterEffectsを使って簡単なアニメーションを作ってみましょう。
5.キーフレームアニメーションです。
まずは簡単なボールの転がしとバウンドアニメーションです。
バウンドアニメーションは実は意外と難しいしアニメーションの基本要素がいっぱい詰まっています。
素材はサッカーボールです。


時間がある時に何度も練習をしておくといいと思います。
そして、ボールのバウンドアニメーションとそのグラフエディターを使った微調整をしてみましょう。
ボールのバウンドはフレームインからフレームアウトまで2バウンドで作ってみてください。
普通にキーを打つだけだとベジェのスプラインのままになってしまいます。
地面に落ちた瞬間にスプラインをブレークしてスプラインを編集してください。
『Alt』キーを押しながら。。。
グラフエディター
AEのアニメーションを作る際に便利な機能として『グラフエディター』があります。
選択したキーフレームのモードからグラフエディターに切り替えます。
グラフを直接編集することもできますし、プレビュー画面上でパス(軌跡)ラインをいじりながら、グラフの状態を確認することもできます。
余力があったら、ボールが止まるまでのアニメーションを作ってみてください。
意外と難しいですが、これをマスターできるとアニメーションの基本的な考え方は
理解したことになります。
さて、ちょっと
作成したアニメーションを書き出しをします。
そしてタイトルアニメーションもやってみましょう。
タイトルワークやリリック(歌詞)アニメーションなどに役に立つと思います。
まずはIllustratorからデータを読み込むやり方を学びましょう。レイアウト、文字ごとにレイヤーを分けることが出来ます。